Programación en HTML y Python con ChatGPT Vision (GUI para Batallas de Chatbots)
💻 Temas: IA
🤖 Chatbots: ChatGPT
⚙️ Prompt engineering: Programación, Análisis de Imágenes
[Relacionado: ¿Es la filosofía una ciencia? Introducción a las batallas de chatbots SCBN ] [Repositorio de GitHub]
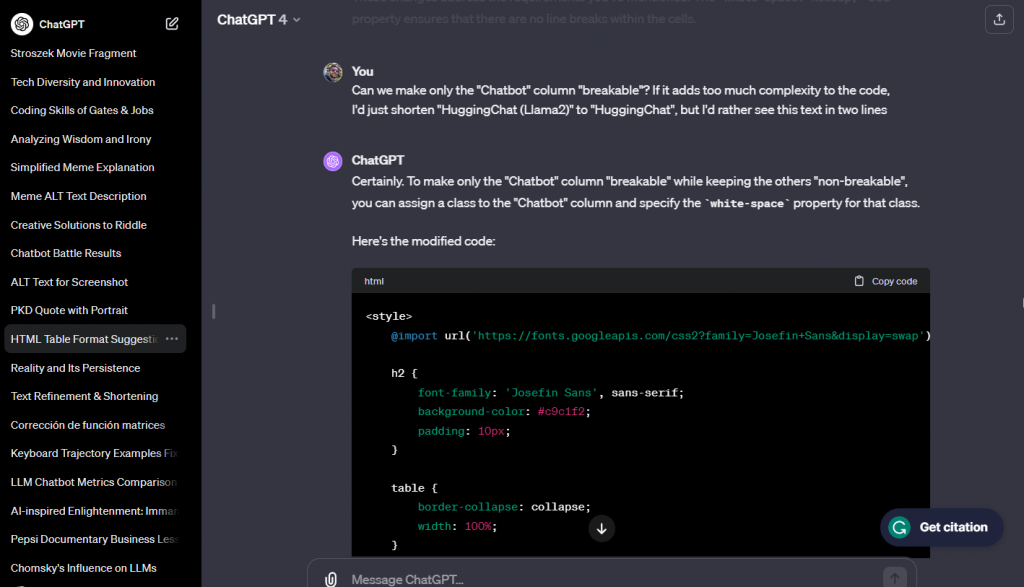
Tabulación y formato de texto en HTML

😎 Sugiere un formato de tabla HTML simple donde pueda incluir esta información de forma tabulada, eliminando los hashtags de redes sociales y convirtiendo los enlaces en texto (para que no se muestren las URL). La tabla debería titularse “Batalla de chatbots: ¿Es la filosofía una ciencia?“. Quiero mantener los emojis para el sistema de puntuación (🤖🕹️🕹️), pero la clasificación representada por las medallas emoji se puede representar de una manera más formal (ganador, retador, rezagado... sé creativo con eso)
🤖 [Código preliminar. Versión final disponible en GitHub]
Esta es una estructura HTML simple para la información proporcionada y presenta el rendimiento de los chatbots de forma tabulada. Los emojis se conservan para la puntuación y las clasificaciones se representan con títulos descriptivos como "Ganador", "Subcampeón" y "Contendiente".
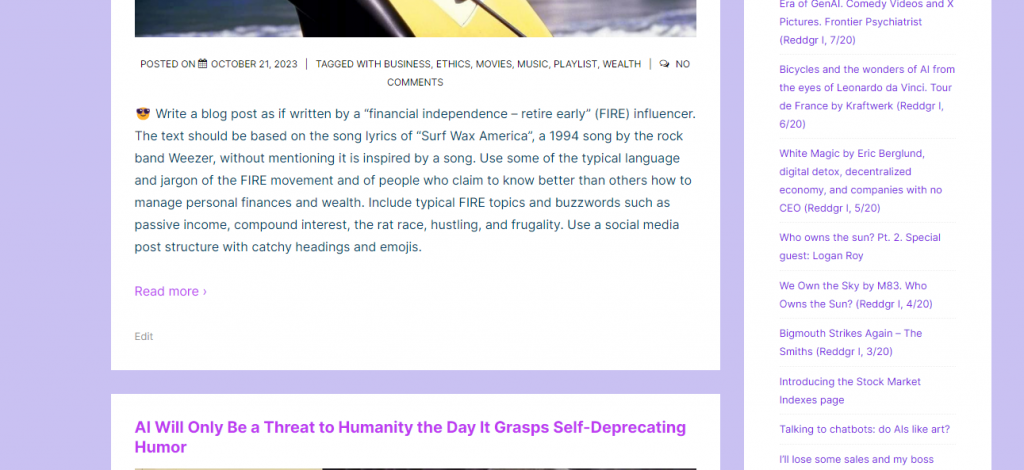
😎 ¿Podemos cambiar la fuente a Josefin Sans y usar una paleta de colores similar a la de la captura de pantalla adjunta? Por ejemplo, podríamos usar #c9c1f2 para el fondo de los títulos, y los enlaces pueden ser #c171f4

🤖 Captura de pantalla del sitio web reddgr.com que muestra un diseño limpio y organizado. El área de contenido principal muestra un post de blog con una fecha y etiquetas asociadas. Una barra lateral a la derecha enumera una otros posts. La combinación de colores es principalmente violetas suaves y blancos.
🤖… Entendido. Aquí tenéis el código HTML modificado con la fuente “Josefin Sans” y la paleta de colores especificada:
[Código preliminar. Versión final disponible en GitHub]
[Iteraciones rutinarias y corrección de errores]
😎 Haré dos pequeños cambios más. Estaría bien añadir una medalla emoji después del ganador, subcampeón, contendiente (oro, plata, bronce… queda bien). Además, llamo SCBN a la clasificación, por lo que en lugar de "Ranking", el encabezado de la columna sería "Ranking (SCBN)".
🤖 ¡Totalmente! Aquí está tu código actualizado:
[Código preliminar. Versión final disponible en GitHub]
😎 ¿Este gráfico HTML se vería bien en un dispositivo móvil? ¿Tienes alguna sugerencia si quiero que sea compatible con dispositivos móviles? [código preliminar]
🤖 Para asegurarse de que el gráfico HTML sea compatible con dispositivos móviles, considere las siguientes sugerencias:
- Tamaño de fuente sensible (responsive): Utiliza unidades relativas como
em,rem, o unidades de ventana gráfica (VW,vh) en lugar de un número fijo depx(píxeles) para tamaños de fuente. Esto hará que el texto se escale según el tamaño del dispositivo. - Desbordamiento de tabla: En pantallas más pequeñas, las tablas pueden desbordarse. Puedes encapsular la tabla dentro de un
divconoverflow-x: auto;, para que los usuarios puedan desplazarse horizontalmente si es necesario. - Reducir el relleno para dispositivos móviles: Reduce el relleno y los márgenes en pantallas más pequeñas para utilizar el espacio de la pantalla de manera más eficiente.
- Romper palabras: Si el contenido de alguna celda de la tabla es demasiado largo y no encaja, utiliza
word-wrap: break-word;para evitar el desbordamiento. - Utiliza media queries: las media queries te permiten aplicar estilos según las características del dispositivo, especialmente su ancho.
Aquí hay una versión modificada que incorpora estas sugerencias:
[Código preliminar. Versión final disponible en GitHub]
😎 [iteraciones]
🤖 …Aquí está el código modificado:

Diseño de interfaz gráfica de usuario con Tkinter
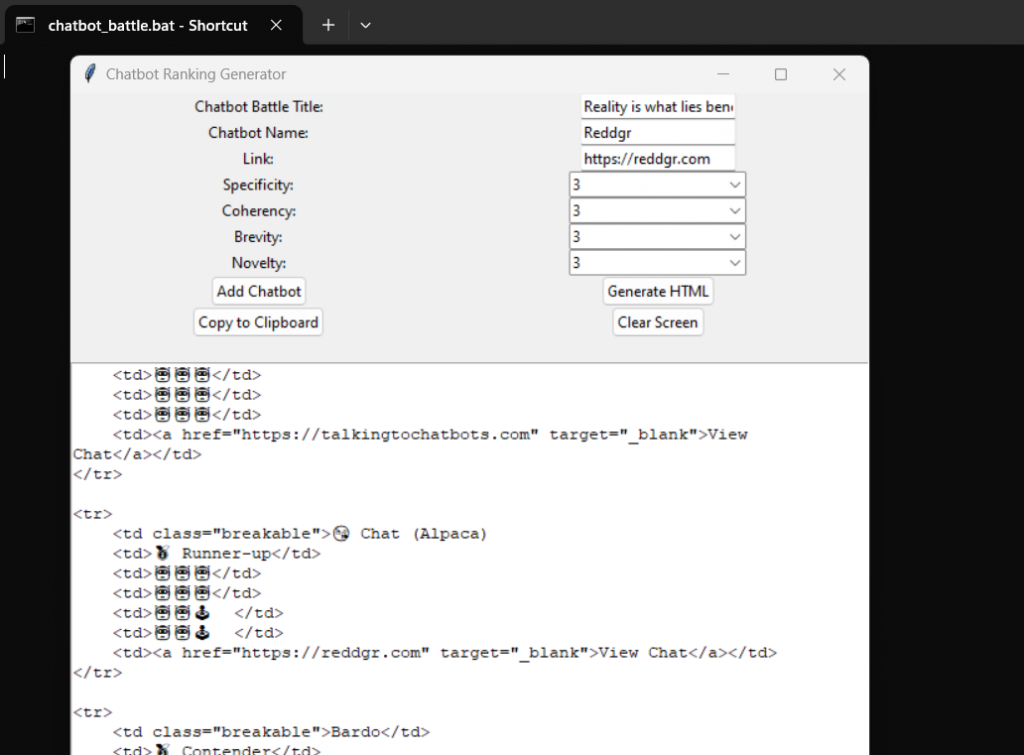
😎 Ahora me gustaría diseñar una sencilla interfaz de usuario en la que introducir los elementos principales de la tabla (chatbot, enlaces y una puntuación de 0 a 3 para cada parámetro). El código de la interfaz de usuario calcularía la clasificación en función de mis puntuaciones, convertiría las puntuaciones en forma de emoji con 🤖 y 🕹️ y crearía el código HTML completo. Obviamente, esto requiere algo más que HTML y WordPress. Me da igual qué tipo de aplicación usar para la interfaz de usuario, puede ser cualquier cosa que pueda ejecutar fácilmente en mi máquina con Windows (podría convertirla en una funcionalidad para la web en el futuro, pero todavía no). Para manejar el código que generes, me sentiría cómodo usando Python.
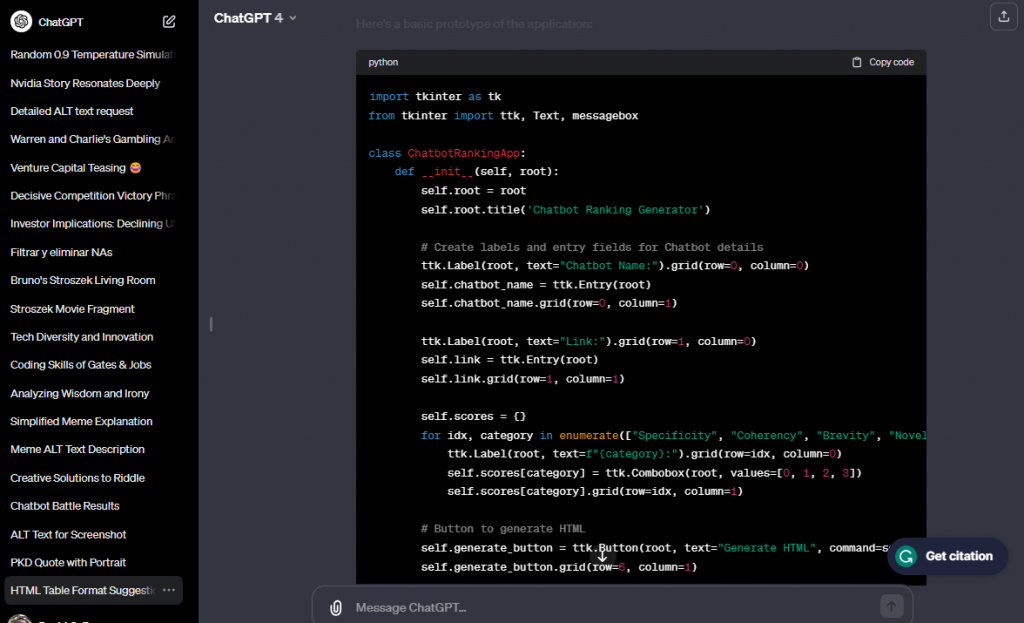
🤖 ¡Entendido! Creemos una aplicación Python simple con una interfaz gráfica de usuario (GUI) para esta tarea. Usaremos la librería Tkinter que se incluye con la mayoría de las instalaciones estándar de Python.
La idea básica es:
- Crear campos de entrada para el nombre, el enlace y las puntuaciones del Chatbot.
- Calcular el ranking en función de las puntuaciones.
- Convertir las puntuaciones en emojis.
- Generar el código HTML.
Aquí tienes un prototipo básico de la aplicación:

[código preliminar. Versión final disponible en GitHub]
Instrucciones:
- Asegúrate de tener Python instalado en tu máquina Windows.
- Copia y pega el código anterior en un fichero ejecutable de Python, por ejemplo
chatbot_ranking_app.py. - Ejecuta el script:
Python chatbot_ranking_app.py.
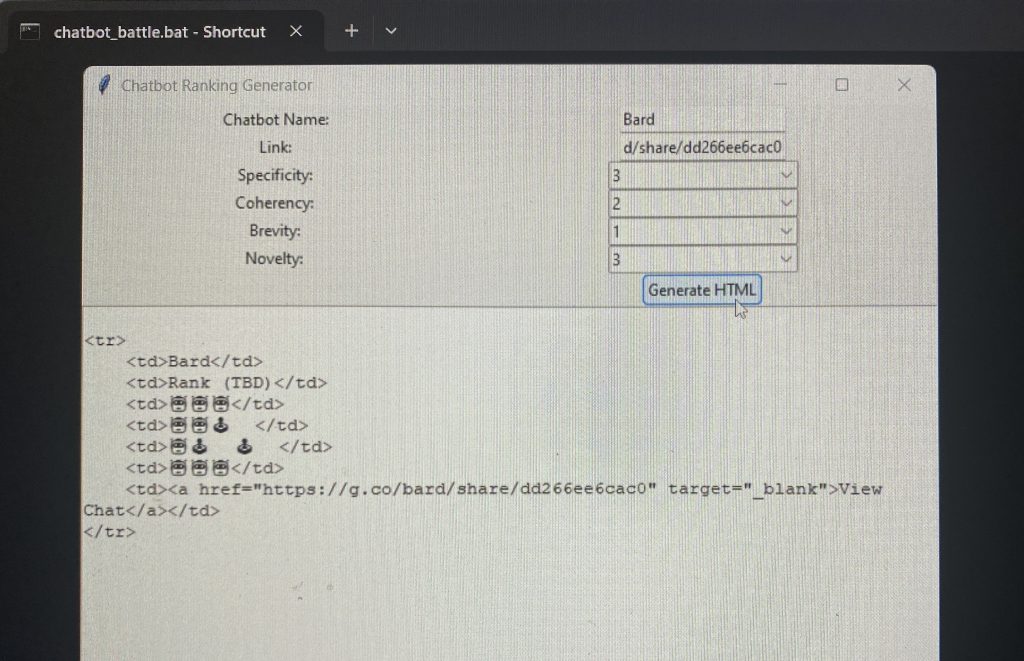
El script iniciará una GUI simple donde podrás ingresar los detalles y puntuaciones del chatbot. Cuando presionas el botón "Generar HTML", el HTML apropiado se mostrará en un cuadro de texto a continuación. Luego puedes copiar este HTML y usarlo en tu tabla.
Nota: La clasificación está marcada como "TBD" (por determinar) por ahora, ya que calcular las clasificaciones puede requerir lógica adicional basada en todas las puntuaciones del chatbot.

😎 Esto promete. El siguiente paso es actualizar el código Python para que, cuando le dé al botón "Generar HTML", se genere todo el código HTML, incluidas todas las filas de la tabla correctamente ordenadas y completadas (chatbots). A continuación te muestro el HTML original que creaste para tres filas:
🤖¡Claro! voy a modificar el método generate_html para incluir los estilos CSS, el encabezado y la estructura de la tabla en el HTML generado. Además, los chatbots se insertarán en las filas de la tabla según su clasificación. Aquí está el código actualizado:
[Más iteraciones en el código]
😎 Esto tiene muy buena pinta. Hay algunos detalles más que olvidé explicarte o qué es mejor agregarlos ahora que estamos cerca de completar el trabajo:
1. También deberíamos agregar un cuadro de texto para personalizar el título del HTML. El título HTML siempre tendrá el formato “Chatbot Battle:…”, y el espacio se llenará con lo que el usuario introduce como “Título de Chatbot Battle” en la interfaz de usuario. Este cuadro de texto puede estar por encima de todos los demás, teniendo en cuenta que no debe borrarse cuando hacemos clic en "Agregar Chatbot".
2. Cuando hay un empate de dos o más chatbots con la misma puntuación, se les debe otorgar el mismo título de medalla a todos ellos. Por ejemplo, si la puntuación máxima es 12 y tres chatbots tienen la misma puntuación, los tres obtendrían la etiqueta "🥇 Ganador". Si dos chatbots están empatados en el tercer lugar, los dos obtendrían 🥉 Contendiente…
3. Finalmente, sería conveniente tener un botón para copiar el código HTML al portapapeles y otro para borrar la pantalla.
🤖 Claro, haré esas mejoras […]

[Más iteraciones y correcciones. Versión final disponible en GitHub]
😎 Esto tiene una pinta estupenda. Gracias. Ojalá podamos evolucionarlo en el futuro. Pregunta: ¿podríamos también agregar fácilmente una función que convierta el código HTML en una imagen PNG, incluyendo una marca de agua con el nombre de mi sitio web?
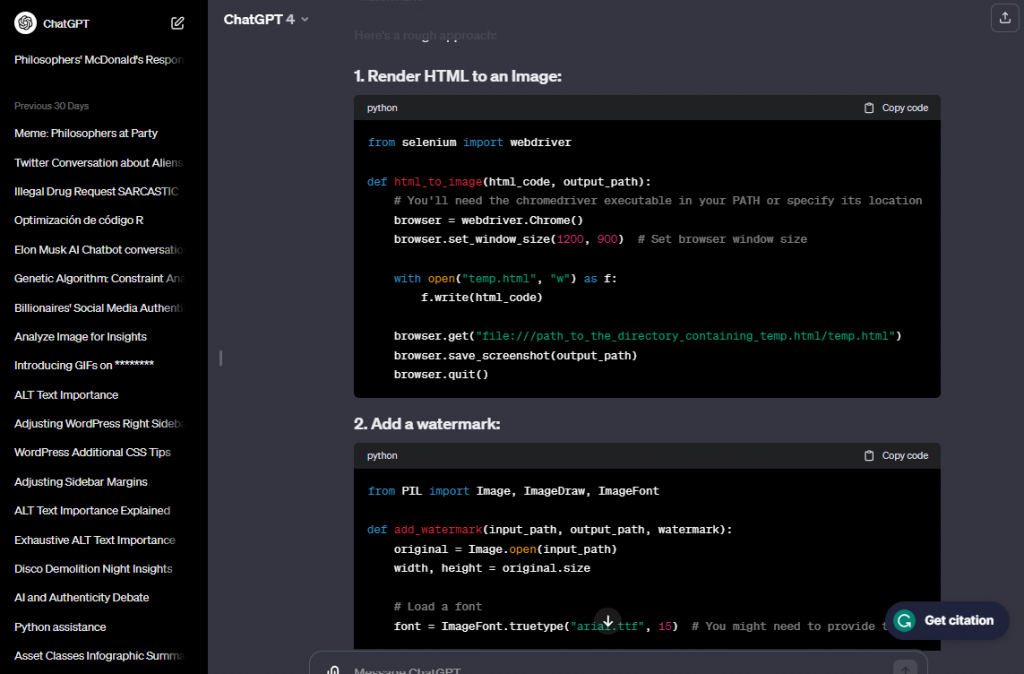
🤖 Sí, convertir el HTML generado en una imagen PNG es factible usando Python, pero el proceso implica algunos pasos:
- Renderizar HTML a una imagen: puedes utilizar una biblioteca llamada Selenium para abrir el HTML en un navegador web y tomar una captura de pantalla.
- Agregar una marca de agua: Una vez que tengas la imagen, puedes usar la biblioteca
PIL(oPillow) para superponer una marca de agua.
He aquí un enfoque aproximado:

✍️ El código para convertir el HTML en una imagen aún no está desarrollado, pero agregaré código al repositorio de GitHub a medida que se agreguen más funcionalidades, siempre con la ayuda de algún chatbot. A continuación dejo un ejemplo de Batalla de chatbot SCBN con la funcionalidad actual. Las puntuaciones y los chatbots son ficticios por el momento, pero estamos trabajando en el tema elegido:
Batalla de chatbot: la realidad es aquello que hay detrás nuestras creencias cuando dejamos de creer
| Chatbot | Ranking (SCBN) | Especificidad | Coherencia | Brevedad | Novedad | Enlace |
|---|---|---|---|---|---|---|
| Chat Reddgr | 🥇 Ganador | 🤖🤖🤖 | 🤖🤖🤖 | 🤖🤖🤖 | 🤖🤖🤖 | Ver chat |
| TalkingToChatBots.com | 🥇 Ganador | 🤖🤖🤖 | 🤖🤖🤖 | 🤖🤖🤖 | 🤖🤖🤖 | Ver chat |
| 😘Chat (Alpaca) | 🥈 Subcampeón | 🤖🤖🤖 | 🤖🤖🤖 | 🤖🤖🕹️ | 🤖🤖🕹️ | Ver chat |
| Bardo | 🥉 Contendiente | 🤖🤖🤖 | 🤖🤖🕹️ | 🤖🤖🕹️ | 🤖🤖🕹️ | Ver chat |
| ChatCCCP | 🤖🤖🕹️ | 🤖🤖🕹️ | 🤖🤖🕹️ | 🤖🤖🕹️ | Ver chat | |
| Claudio | 🤖🤖🤖 | 🤖🕹️🕹️ | 🕹️🕹️🕹️ | 🤖🤖🤖 | Ver chat | |
| Casper | 🤖🤖🕹️ | 🤖🤖🕹️ | 🕹️🕹️🕹️ | 🤖🤖🤖 | Ver chat |


Deja una respuesta